Modèle de démarrage vierge
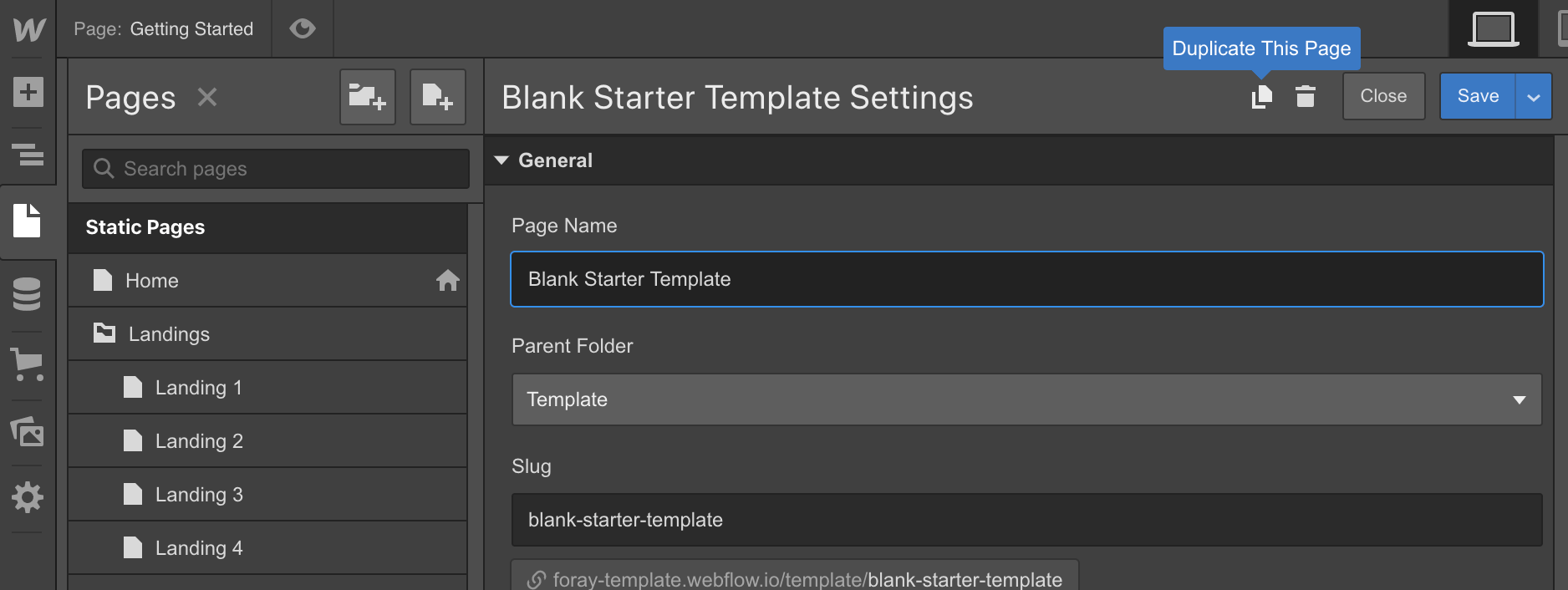
Dans le répertoire "Template", vous trouverez une page intitulée "Modèle de page vierge". Ce modèle comprend une barre de navigation, un pied de page et un bouton de retour en haut et constitue le point de départ idéal pour vos pages.
1. Dupliquez le modèle de page vierge :

2. Copiez et collez des blocs sur la page nouvellement créée :
Copiez les sections de n'importe quelle page, puis collez-les dans le corps de votre page nouvellement créée. Vous pouvez également copier des panneaux à partir de n'importe laquelle des pages de panneaux répertoriées dans la liste déroulante Panneaux du menu de navigation.
Guide de Style
La page Guide de style montre l'affichage de tous les éléments de base trouvés dans les panneaux et est un bon endroit pour commencer à vous familiariser avec le modèle.
Parallèlement à la démonstration des éléments, vous trouverez des instructions sur la façon d'utiliser correctement les classes utilitaires associées.
Modification des styles de typographie
Définition des styles d'en-tête
Au lieu d'utiliser des classes, vous devez cliquer sur l'en-tête puis dans la liste déroulante Sélecteur où vous saisiriez le nom de la classe, sélectionnez « Tous les en-têtes H1 », puis effectuez votre modification. Il en va de même pour tous les éléments de titre de base. Cliquez sur l'élément, choisissez "Toutes les rubriques 5", puis toutes les modifications que vous y apporterez seront reflétées sur l'ensemble du site.
Définition des styles de corps de texte et de paragraphe
Suivez la même procédure pour le corps du texte et les paragraphes - qui sont spécifiés sur l'élément Body. Sélectionnez l'élément de corps, et dans la liste déroulante du sélecteur, choisissez "Corps (toutes les pages)" et modifiez les paramètres de typographie pour cet élément. Ces styles se retrouvent ensuite dans les paragraphes et autres éléments de texte génériques du site.
Structure
Structure générale
Chaque section doit avoir la classe Section appliquée. Chaque section doit contenir un div avec un conteneur de classe comme premier enfant. Pour organiser les panneaux, placez une grille à l'intérieur du conteneur (voir ci-dessous) ou pour un panneau pleine largeur, placez le a div avec la classe Panel à l'intérieur.
Grilles
Ce modèle comprend un certain nombre de grilles prédéfinies pour organiser les panneaux à l'intérieur.
Les grilles les plus couramment utilisées sont :
- Grid Halves: [----] [----]
- Grid Thirds: [---] [---] [---]
- Grid Two Thirds: [------] [---]
- [Grid Two Thirds] [Reverse]: [---] [------]
Les grilles sont configurées pour se réduire et s'empiler lorsque la largeur de l'écran atteint le point d'arrêt approprié.
Panneaux
Appliquez la classe Panel à un div pour lui donner un arrière-plan distinct avec des bords arrondis.
La classe Panel Body fournit un remplissage à partir du panneau environnant et contient tout le contenu du panneau. Si une image est requise en tête du panneau, placez-la à l'extérieur du corps du panneau.
Corps du panneau (Panel Body)
Le contenu à l'intérieur du corps du panneau (Panel Body) est défini pour être divisé entre le haut et le bas. De cette façon, il est possible de placer un bouton en bas du panneau pendant que le texte s'aligne en haut. Pour réaliser cette mise en page, placez deux Divs dans le corps du panneau qui diviseront le contenu souhaité entre le haut et le bas.
Hauteur du panneau
Les panneaux sont conçus pour s'étirer et faire correspondre le contenu sur leur grille environnante. Les images sont un élément qui crée cette hauteur, cependant, il n'y a parfois pas assez de hauteur dans le contenu pour forcer le panneau à s'étirer, il peut donc être nécessaire d'ajouter une classe de hauteur et de forcer la hauteur de la grille. Ajoutez la classe Panel Height Large ou Panel Height Medium à la grille conteneur pour forcer la hauteur et étirer les panneaux à l'intérieur.
Code personnalisé
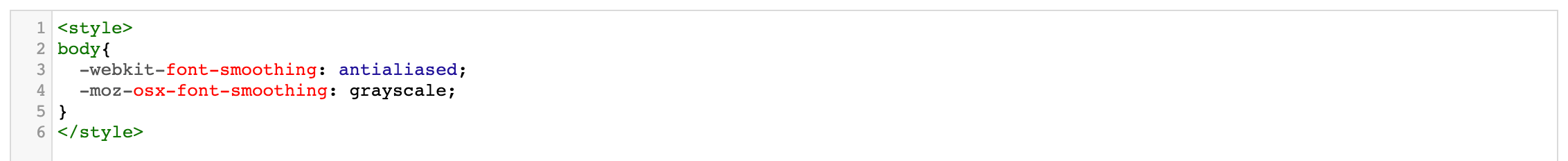
Dans les paramètres du projet, dans l'onglet Code personnalisé (Custom Code), vous remarquerez qu'un code de style a été ajouté à l'en-tête de chaque page :

Code personnalisé pour le rendu des polices
Ce code vise à garantir que le rendu du texte est fluide et cohérent sur tous les navigateurs. Il ne nécessite aucune action de votre part.
Pour plus d'informations, veuillez consulter le Documentataion Webflow ou contactez-nous via le Page d'Assistance.




